GUIDED BY EMPATHY BASED RESEARCH, THE RESEARCH QUESTIONS GUIDING Zibal-T WERE:
How can a mobile technology enhance the Zabaleen's ability to integrate into the solid waste management system?
How can a mobile technology foster a relationship between the Zabaleen and the residents and coordination amongst the Zabaleen?
To quickly generate and gather feedback on lots of design ideas, I hand drew design ideas with the stakeholders (Zabaleen and Residents). This helped narrow down which ideas to pursue in higher fidelity prototypes.
sketch of initial concept of Zibal-T with stakeholders (how user will flow through the app.)
To further analyze the design of Zibal-T; creating A journey map helped me visualize how the users would experience Zibal-T from discovery to the possibility of using it again.
RESIDENT AND ZABALEEN JOURNEY MAPPING HELPED VISUALIZE THEIR EXPERIENCE ACROSS ALL THE DIFFERENT PAIN POINTS THEY HAVE WITH THE GOALS OF ZIBAL-T. THROUGH THIS DESIGN STAGE, I IDENTIFIED AND PRIORITIZED OPPORTUNITIES TO IMPROVE THE CUSTOMER EXPERIENCE (barriers, needs, motivations).
FOLLOW-UP INTERVIEWS WERE UTILIZED TO INFORM THE ZABALEEN AND THE RESIDENTS OF THE PROTOTYPE AND GOALS, AND HOW THE FINAL PRODUCT IS LIKELY TO UNFOLD. THESE INTERVIEWS HELPED ME INVESTIGATE:
Whether residents felt there was a need for the proposed application.
The type of information the App would provide the Zabaleen and the Residents.
The user's needs, limitations, and access to technology.
Factors that may affect the effective uptake of the App amongst both users.
The design of Zibal-T started to take shape with low-fidelity wireframes on index cards, based on the gathered data and structure of content.
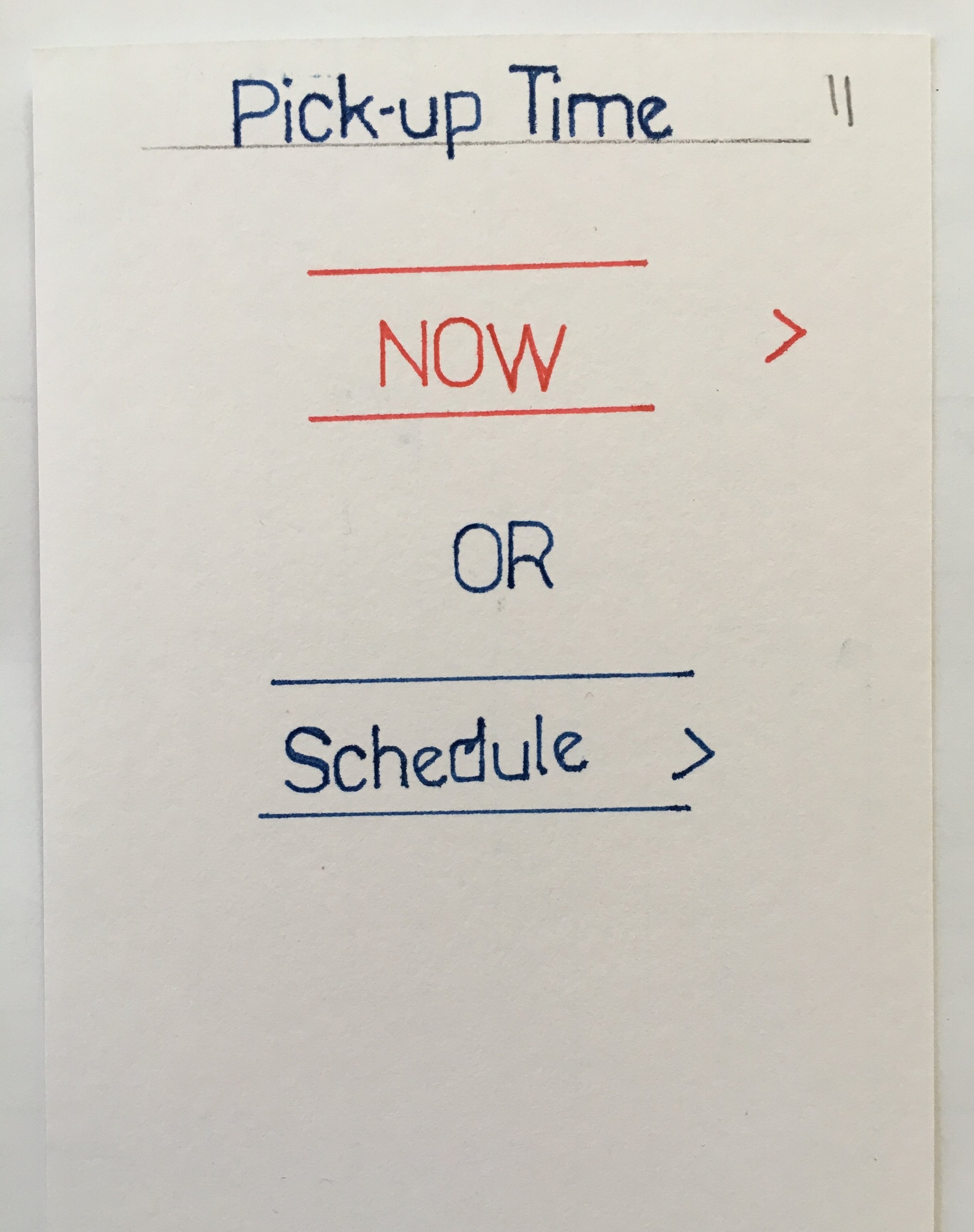
To represent the layout, I used index cards, as a low-fidelity wire framing method. Low-fidelity wireframing focused on the layout of content, different avenues to flow through the app and rapid iteration. I analyzed different scenarios, highlighted pain points, and hand drew the initial flow of screens in the app on cards .
Before developing the cards digitally, I conducted some tests with the index card wireframes in-person with some of the residents and Zabaleen community members. After some iterations of the design sketches, I designed mid-fidelity wireframes of the index cards and uploaded them to a prototyping software program (Marvel) as a mockup. Adding interactivity was imperative to understand how the design would function when someone takes an action on the user interface.
Mid-fidelity wireframe of the Zabaleen interface that focuses more on importance of content and hierarchy.
Mid-Fidelity wireframe of residents’ interface.